36. Lektion: HTML Briefing: Unterschied zwischen den VersionenAus Attraktor Wiki
Version vom 13. Februar 2024, 16:45 UhrInhaltsverzeichnisHTML-ÜbersichtHTML steht für Hypertext Markup Language. Hier werden nur wichtigsten Eigenschaften der Sprache dargestellt. Es handelt sich hier nicht um eine Einführung in HTML! Diese Lektion soll nur einen kleinen Einblick vermitteln.
HTML-TagsDie meisten HTML tags bestehen aus einem öffnenden und einem schließenden Tag. Z.B. <h1> Überschrift 1 </h1>.
Grundstruktur einer HTML Seite
<html>
<header>
....
</header>
<body>
....
</body>
</html>
HeaderDer Header enthält Informationen zur Webseite, aber keinen Inhalt der dargestellt wird. Wohl aber Informationen dazu wie etwas dargestellt werden soll. Z.B. CSS-Dateien.
<header>
<meta charset="UTF-8">
<title>Markise Info</title>
</header>
BodyIn Body steht der darzustellende Text und die Formatierungsauszeichnungen.
So steht z.B. <h3>Überschrift</h3> für eine Überschrift dritthöchster Kategorie. ÜberschriftAbsätze werden so ausgezeichnet: <p>Hier beginnt ein neuer Absatz, und hier ist er zu Ende.</p>
@mws.MicroWebSrv.route('/wetter')
def _httpHandlerTestGet(httpClient, httpResponse):
global label2, label3 # ist erforderlich
content = """\
<!DOCTYPE html>
<html lang=de>
<head>
<meta charset="UTF-8" />
<meta http-equiv="refresh" content="60">
<title>Markiese Wetter</title>
</head>
<body>
<h1>Wetterdaten von der Markiese:</h1>
<h2>Temperatur: {}</h2>
<h2>Luftdruck: {}</h2>
<h2>Luftfeuchte: {}</h2>
</body>
</html>
""" .format(aussen_temp, "fehlerhaft", aussen_feuchte)
httpResponse.WriteResponseOk( headers = None,
contentType = "text/html",
contentCharset = "UTF-8",
content = content)
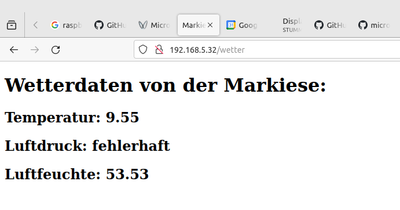
Im Browser sieht das dann so aus: Umlaute und Sonderzeichen
Links:https://www-user.tu-chemnitz.de/~lfe/selfhtml61/tcad.htm TabellenLinksZurück zur "Micropython Kurs 2023 Teil 2" Startseite | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||