|
|
| Zeile 23: |
Zeile 23: |
| | <button type="submit">LED Einschalten</button> | | <button type="submit">LED Einschalten</button> |
| | </form> | | </form> |
| | + | </pre> |
| | + | Das sehen wir uns mal näher an:<br> |
| | + | Zuerst wird ein HTML-Formular erstelt. Dieses enthält 2 Attribute: |
| | + | ; action |
| | + | : gibt an welche Funktion auf dem Server die Daten dieses Formulares verarbeiten soll. |
| | + | Hier die Stelle in Serverprogramm: |
| | + | <pre> |
| | + | @server.route("/control/led", ["GET"]) |
| | + | def led(request): |
| | + | </pre> |
| | + | ; methode |
| | + | : gibt an wie die Daten zum Server übertragen werden sollen (GET oder POST). |
| | + | <pre> |
| | + | <form action="/control/led" method="GET"> |
| | + | ... |
| | + | </form> |
| | + | |
| | + | |
| | + | </pre> |
| | + | |
| | + | <pre> |
| | + | <input type="hidden" name="state" value="on"> |
| | + | </pre> |
| | + | |
| | + | <pre> |
| | + | <button type="submit">LED Einschalten</button> |
| | + | </pre> |
| | + | |
| | + | <pre> |
| | + | |
| | + | </pre> |
| | + | |
| | + | <pre> |
| | + | |
| | + | </pre> |
| | + | |
| | + | <pre> |
| | + | |
| | </pre> | | </pre> |
| | | | |
Version vom 8. Februar 2024, 13:05 Uhr
Wenn der Webserver effektiv genutzt werden soll, so sind entsprechende Webseiten erforderlich.
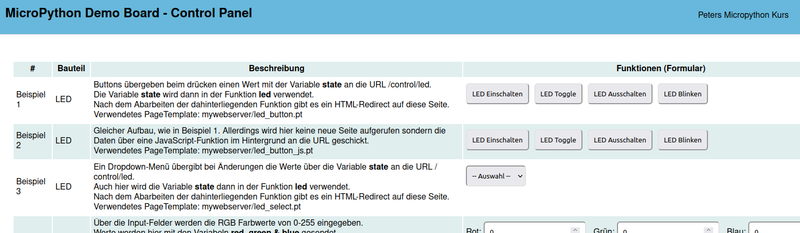
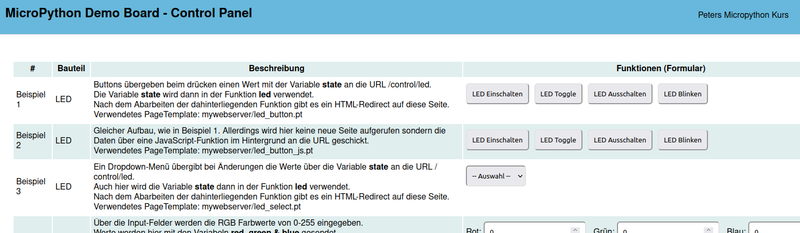
Danny hat eine Webseite erstellt mit der man das Micropython Demoboard steuern kann. Hier ein Ausschnitt:

An diesem Beispiel wollen wir uns das Erstellen einer Webseite und den Einsatz möglicher Steuerungselemente genauer ansehen.
Hier kann eine Zipdatei herunter geladen werden, die die Dateien zur Darstellung dieser Demoseite enthält:
media:Webserver_Demo.zip
HTML Steuerelemente
Button
So sieht z.B. ein Button aus:

Und so wird er erzeugt:
<form action="/control/led" method="GET">
<input type="hidden" name="state" value="on">
<button type="submit">LED Einschalten</button>
</form>
Das sehen wir uns mal näher an:
Zuerst wird ein HTML-Formular erstelt. Dieses enthält 2 Attribute:
- action
- gibt an welche Funktion auf dem Server die Daten dieses Formulares verarbeiten soll.
Hier die Stelle in Serverprogramm:
@server.route("/control/led", ["GET"])
def led(request):
- methode
- gibt an wie die Daten zum Server übertragen werden sollen (GET oder POST).
<form action="/control/led" method="GET">
...
</form>
<input type="hidden" name="state" value="on">
<button type="submit">LED Einschalten</button>
Auswahl (select)
Eingabe Felder (input)
Schieberegler (slider)
Aufbau einer Webseite