|
|
| Zeile 24: |
Zeile 24: |
| | </form> | | </form> |
| | </pre> | | </pre> |
| | + | |
| | Das sehen wir uns mal näher an:<br> | | Das sehen wir uns mal näher an:<br> |
| | + | <pre> |
| | + | <form action="/control/led" method="GET"> |
| | + | ... |
| | + | </form> |
| | + | </pre> |
| | Zuerst wird ein HTML-Formular erstelt. Dieses enthält 2 Attribute: | | Zuerst wird ein HTML-Formular erstelt. Dieses enthält 2 Attribute: |
| | ; action | | ; action |
| Zeile 35: |
Zeile 41: |
| | ; methode | | ; methode |
| | : gibt an wie die Daten zum Server übertragen werden sollen (GET oder POST). | | : gibt an wie die Daten zum Server übertragen werden sollen (GET oder POST). |
| − | <pre> | + | <br> |
| − | <form action="/control/led" method="GET">
| + | In der 2. Zeile wird angegeben wo die Daten für dieses Formular herkommen sollen: |
| − | ...
| + | |
| − | </form>
| + | |
| − | | + | |
| − | | + | |
| − | </pre>
| + | |
| − | | + | |
| | <pre> | | <pre> |
| | <input type="hidden" name="state" value="on"> | | <input type="hidden" name="state" value="on"> |
| | </pre> | | </pre> |
| − | | + | Dazu dient das Input-Element. Dieses hat hier 3 Argumente: |
| | + | ; type |
| | + | : gibt an wie die Daten geholt werden: |
| | + | * text |
| | + | * email |
| | + | * url |
| | + | * tel |
| | + | * hidden |
| | + | * checkbox |
| | + | * radio |
| | + | * select/option |
| | + | <br> |
| | + | ; name |
| | + | : |
| | + | ; value |
| | + | : |
| | <pre> | | <pre> |
| | <button type="submit">LED Einschalten</button> | | <button type="submit">LED Einschalten</button> |
Version vom 8. Februar 2024, 13:14 Uhr
Wenn der Webserver effektiv genutzt werden soll, so sind entsprechende Webseiten erforderlich.
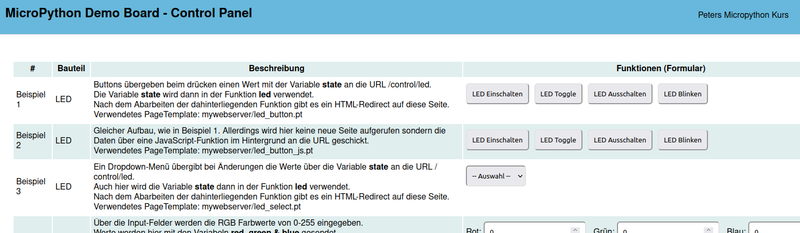
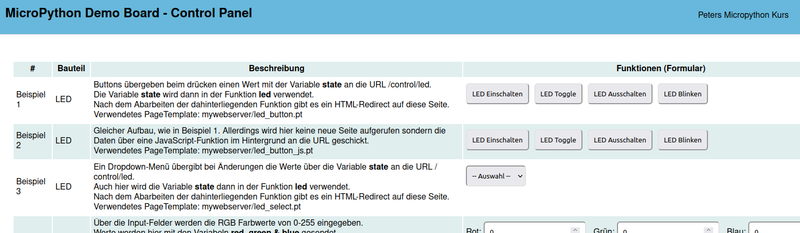
Danny hat eine Webseite erstellt mit der man das Micropython Demoboard steuern kann. Hier ein Ausschnitt:

An diesem Beispiel wollen wir uns das Erstellen einer Webseite und den Einsatz möglicher Steuerungselemente genauer ansehen.
Hier kann eine Zipdatei herunter geladen werden, die die Dateien zur Darstellung dieser Demoseite enthält:
media:Webserver_Demo.zip
HTML Steuerelemente
Button
So sieht z.B. ein Button aus:

Und so wird er erzeugt:
<form action="/control/led" method="GET">
<input type="hidden" name="state" value="on">
<button type="submit">LED Einschalten</button>
</form>
Das sehen wir uns mal näher an:
<form action="/control/led" method="GET">
...
</form>
Zuerst wird ein HTML-Formular erstelt. Dieses enthält 2 Attribute:
- action
- gibt an welche Funktion auf dem Server die Daten dieses Formulares verarbeiten soll.
Hier die Stelle in Serverprogramm:
@server.route("/control/led", ["GET"])
def led(request):
- methode
- gibt an wie die Daten zum Server übertragen werden sollen (GET oder POST).
In der 2. Zeile wird angegeben wo die Daten für dieses Formular herkommen sollen:
<input type="hidden" name="state" value="on">
Dazu dient das Input-Element. Dieses hat hier 3 Argumente:
- type
- gibt an wie die Daten geholt werden:
- text
- email
- url
- tel
- hidden
- checkbox
- radio
- select/option
- name
-
- value
-
<button type="submit">LED Einschalten</button>
Auswahl (select)
Eingabe Felder (input)
Schieberegler (slider)
Aufbau einer Webseite