Von Peter (peter@attraktor.org)
Bilderprefix: {{{1}}}
Bilderpräfix: M5-UIF-GUI-...
 Achtung Baustelle
Achtung Baustelle 
Übersicht

|
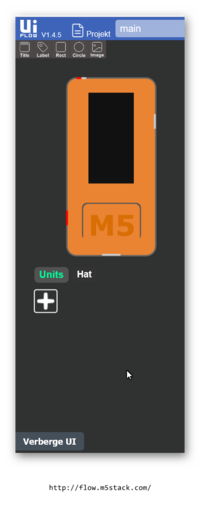
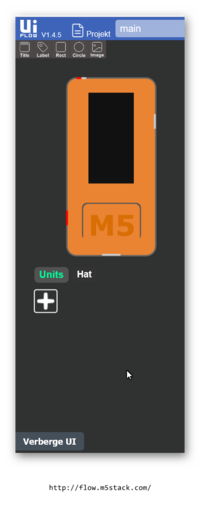
Der GUI-Editor befindet sich ganz links in der UIFlow-IDE. Auf ihm ist das M5Stack-Gerät dargestellt, für das ein Programm geschrieben werden soll.
Beim M5StickC besteht das Problem, dass das Bild nicht in die gewünschte Position gedreht wird. Wenn der M5StickC in der senkrechten Position eingesetzt werden soll ist alles in Ordnung. Die Darstellung entspricht der späteren Ansicht. Wenn das Gerät aber horizontal eingesetzt werden soll, dann kann mit dem "UI/SCREEN/Set Screen rotate mode" die horizontale Einstellung des Displays eingestellt werden, aber die GUI-IDE bekommt davon nichts mit und bleibt in der senkrechten Position. Die Gestaltung des Displays geschiet dann leider nicht in der dargestellten Displayfläche, sondern quer dazu.
Beim M5Stack Core gibt es dieses Problem eher nicht, da dieser durch die Anordnung von Display und Tasten normalerweise keine Drehung der Displaydarstellung erfordert.
Der GUI-Editor ist ein sehr hilfreiches Werkzeug, dessen Elemente flexibler sind als die unter Grafik in Blockly zur Verfügung stehenden Elemente.
So ist der Hintergrund bei mit 
erzeugten Textausgaben immer schwarz. Beim Einsatz von Label ist die Hintergrundfarbe frei wählbar und entspricht standardmässig der Farbe des Displayhintergrundes.
|
Title - Titel
Label - Bezeichnung
Rect - Rechteck
Circle - Kreis
Image - Bild