Von Peter (peter@attraktor.org)
Bilderprefix: {{{1}}}
Bilderpräfix: M5-UIF-GUI-...
 Achtung Baustelle
Achtung Baustelle 
Übersicht

|
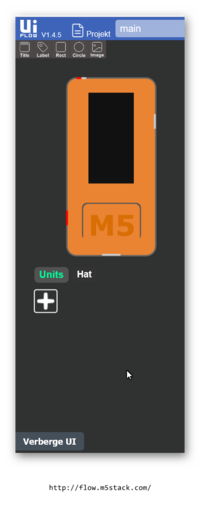
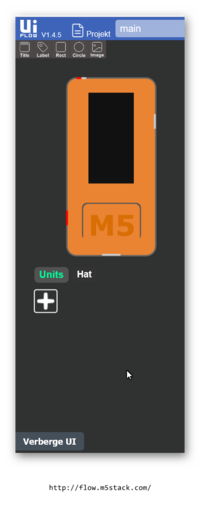
Der GU-Designer befindet sich ganz links in der UIFlow-IDE. Auf ihm ist das M5Stack-Gerät dargestellt, für das ein Programm geschrieben werden soll.
Beim M5StickC besteht das Problem, dass das Bild nicht in die gewünschte Position gedreht wird. Wenn der M5StickC in der senkrechten Position eingesetzt werden soll ist alles in Ordnung. Die Darstellung entspricht der späteren Ansicht. Wenn das Gerät aber horizontal eingesetzt werden soll, dann kann mit dem "UI/SCREEN/Set Screen rotate mode" die horizontale Einstellung des Displays eingestellt werden, aber der GU-Designer bekommt davon nichts mit und bleibt in der senkrechten Position. Die Gestaltung des Displays geschiet dann leider nicht in der dargestellten Displayfläche, sondern quer dazu.
Beim M5Stack Core gibt es dieses Problem eher nicht, da dieser durch die Anordnung von Display und Tasten normalerweise keine Drehung der Displaydarstellung erfordert.
Der GU-Designer ist ein sehr hilfreiches Werkzeug, dessen Elemente flexibler sind als die unter Grafik in Blockly zur Verfügung stehenden Elemente.
So ist der Hintergrund bei mit 
erzeugten Textausgaben immer schwarz.
Beim Einsatz von Label ist die Hintergrundfarbe frei wählbar und entspricht standardmässig der Farbe des Displayhintergrundes.
Oben links ist die Werkzeugleiste. Von dort können die benötigten Elemente auf das Display geschoben werden.
Unten links gibt eine Schaltfläche "Verberge UI" mit der der UI-Designer unsichtbar gemacht werden kann. Dann steht zum Programmieren eine größere Fläche zur Verfügung.
|
Das Koordinatensystem
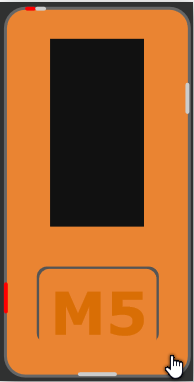
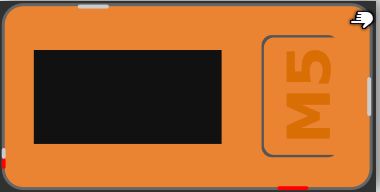
Das Koordinatensystem des Displays dient dazu die Elemente auf dem Display präzise anzuordnen. Es hat seinen Ursprung immer oben links. Die X-Achse verläuft nach rechts und die Y-Achse verläuft nach unten. Beim M5Stack Core stehen auf der X-Achse Werte zwischen 0 und 319 und auf der Y-Achse von 0 bis 239 zur Verfügung.
Beim M5StickC sind es bei vertikaler Ausrichtung - so wie im GU-Designer abgebildet - auf der X-Achse Werte zwischen 0 und 79, auf der Y-Achse von 0 bis 159. Wenn der M5StickC in horizontaler Position (rotation mode 1) eingesetzt werden soll, so enthält die X-Achse die Werte von 0 bis 159 und die Y-Achse Werte von 0 bis 79. Da das alles recht verwirrend klingt ein paar Bilder zur Klärung:
Title - Titel
Label - Bezeichnung
Rect - Rechteck
Circle - Kreis
Image - Bild